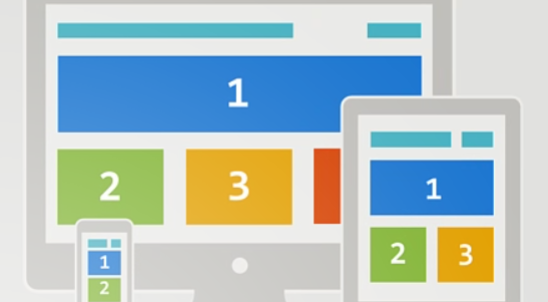
 El diseño sensible o sensitive design es aquel diseño que se adapta a distintos dispositivos según el tamaño de la pantalla reorganizando o eliminando elementos para que este se vea correctamente y la experiencia del usuario sea buena sin importar el tamaño de la pantalla desde donde accede.
El diseño sensible o sensitive design es aquel diseño que se adapta a distintos dispositivos según el tamaño de la pantalla reorganizando o eliminando elementos para que este se vea correctamente y la experiencia del usuario sea buena sin importar el tamaño de la pantalla desde donde accede.
Según Ethan Marcotte, el diseñador que acuñó el termino de “Responsive Design”, el diseño es sensible cuando:
Este usa diseños / cuadriculas fluidos (Es decir, usa anchos en porcentajes) Usa medios que se ajustan dentro de diseños fluidos. Usa media queries con puntos puntos de ruptura que ajustan el dependiendo del tamaño del navegador.
¿Por que debemos hacer diseños sensibles?
Hoy en día, no podemos ceñirnos a dos o tres resoluciones de pantalla. Hoy en dia todo el mundo navega desde smartphones, tablets, portátiles reducidos o pantallas de escritorio en HD, por lo tanto, no podemos saber exactamente desde que dispositivos y en que condiciones van a acceder a nuestra web.
Por ello, para poder ofrecer una mejor experiencia sin importar el dispositivo debemos usar esta tecnica. Además, es divertido, y todo un reto.
